On this website you’ll find my review of Elementor free and Elemenor Pro.
This website is completely build with wordpress and Elementor. I installed the free version of Elementor on an other website of my and switched not long after that to the Pro version.
In this review, I am not going to explain everything in detail how to use it, because that is going to be a bit much. For that you better take a look at the tutorials.
In this review you will read more about which functions you can use and whether they work easily.
What is Elementor?
Elementor is a drag and drop page builder for WordPress. It is a plugin that you install to start creating your page layouts. The handy thing is that you don’t need any programming knowledge or web developer at all. Anyone can use it.
Elementor is not a theme as some think, but a plugin. This means that you can use it in combination with any theme you want to use or that you have already installed.
Elementor is also free to use. If you want extra options, there is also the Pro version, but more about that in a moment.
Could 5 million people be wrong?
Elementor is growing very fast. The page builder has only existed since 2016 and there are already more than 5 million websites on which it is installed. More than 4,800 people have rated it with 5 stars. The average rating is 4.8 / 5 (5,240 people left a review).
Elementor also has an active Facebook community with 63,000 members where you can go with all your questions and where you can help each other. There are regular updates, not only to match WordPress’s new updates or security, but often new features that improve the use of Elementor. They listen to what the community wants. Actually, they do much more than they should, just be a page builder. Recently they have also set up an expert platform to bring professionals who work with Elementor into contact with people who need such a person (for design, development or marketing). For me, there could be a little more marketing-oriented templates, such as for webinars, salespages for ebooks and online courses, optin pages, … But since I started using Elementor, there have been some new ones, so I hope that it will only get more extensive.
Elementor page builder
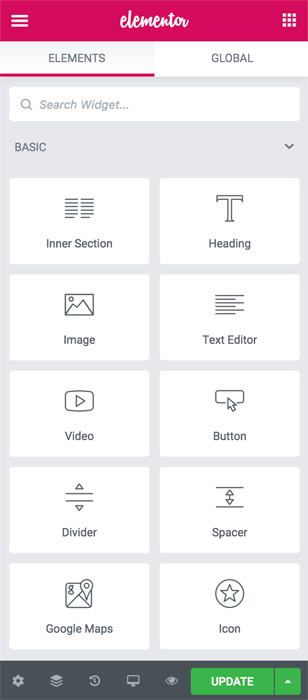
A drag-and-drop page builder means that you can start building pages by dragging elements on it. For example, you make a row with 2 columns. In the first column you drag the element “image” and in the second column an element “text”. You can give the row a background color if you want.
You design your page front-end. This means that you see what you are doing and can edit text in the created layout. You can adjust everything, order of the rows, colors of backgrounds, buttons and text, …

You use a page builder to quickly create a beautiful page ànd to fully personalize it.
You can not only change texts and put them in bold or italic (like some pagebuilders). You are very free in your adjustments, you can change the font, colors, spacing of the letters, increase line spacing,…
As a designer, it makes me very happy to have creativity in this. But be careful not to use 10 different fonts and 50 different colors, just because you can. Your website may still look professional instead of looking like the coloring book of a toddler.
Elementor Templates
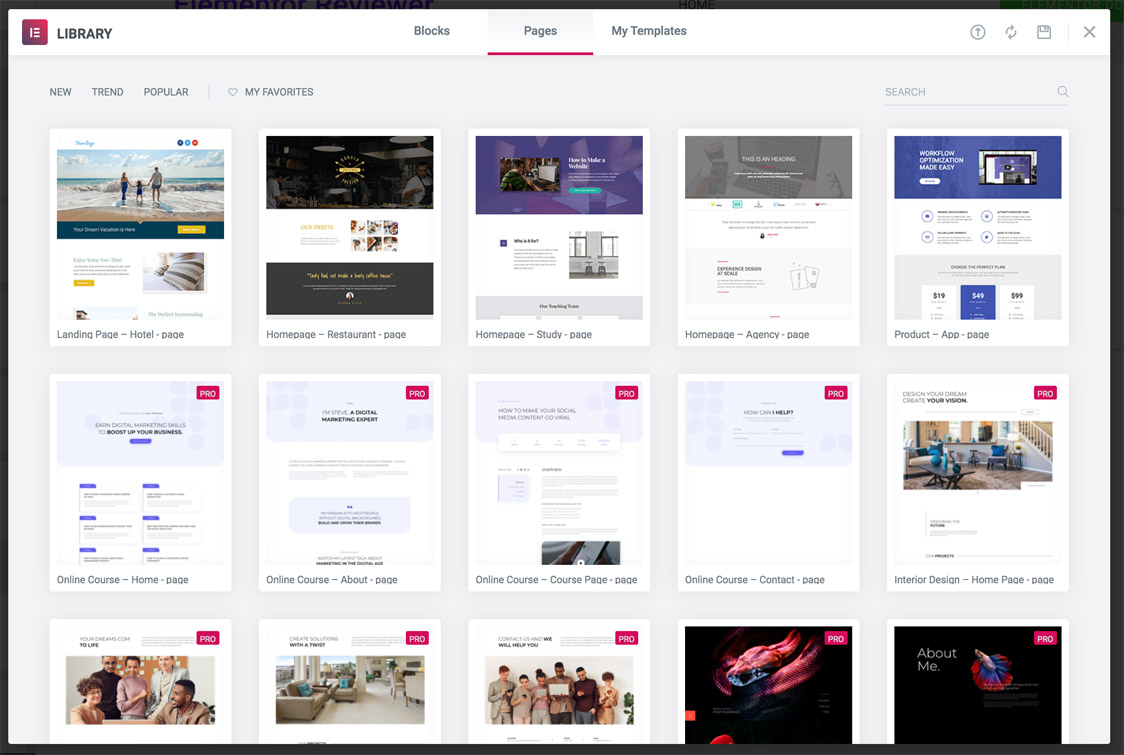
If you are going to create pages via the Elementor page builder you can start from scratch, with a blank sheet. But if you want it easier and faster, you can use templates. These are layouts that are ready and where you only have to adjust the text and images. There are pages for a homepage, landing page, FAQ, about us, contact.

Besides full pages you can also find blocks of templates. Those are pieces that you can use when customizing a page. Some examples: Call-to-action, hero, overview of customers, contact, testimonial, …
If you use such a ready-made template it does not mean that you have to use it exactly this way. You can remove or add rows and blocks to your heart’s content so that it becomes the way you want it to be.
If you have now created the perfect page (starting from a blank page or from an Dlementor template) you can also save it to use as your own template afterwards. This is especially useful if you have several similar pages that need to be in the same layout or grid.
For example you sell an ebook. You create a sales page to sell your ebook. If you later have a second ebook, you probably want that page in the same layout and the same way. You can therefore start from the template that you have saved and eg gave it the name “ebook”.
Elementor pro vs free version
You can use Elementor for free and that is sufficient for most. But there is also a pro version available that offers you more options. I bought it myself for this and other sites.

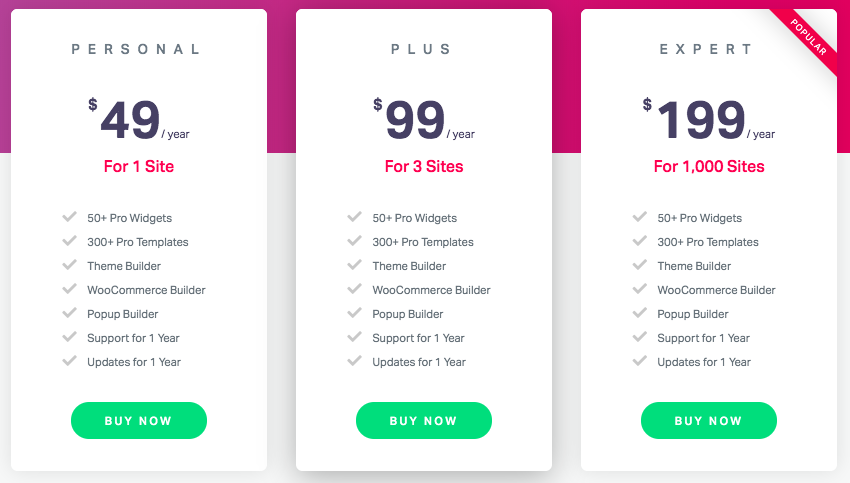
The price of Elementor pro is $ 49 for 1 website, $ 99 for 3 sites, and $ 199 unlimited.
In addition, you have a 30-day money back guarantee. You pay annually and you receive support for that year.
What do you have extra when you go for the pro?
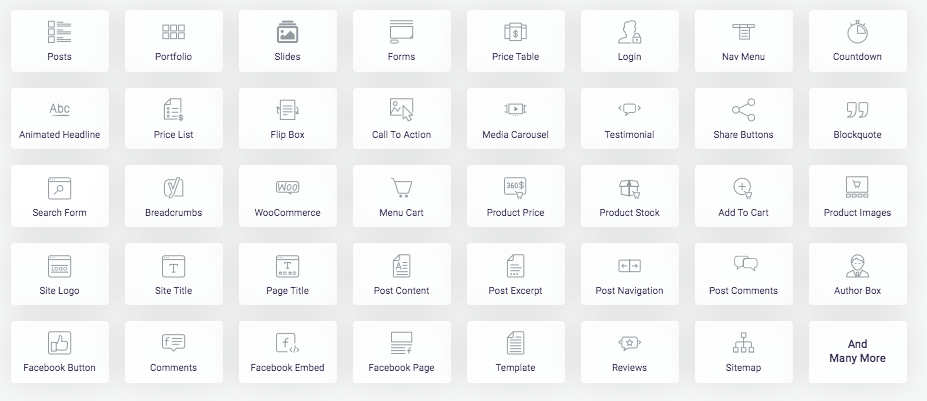
More widgets
More elements (widgets) to use in the builder. In addition to the standard elements (also the common WordPress widgets) that you also have in the free version, you now have more options: posts, portfolio, gallery, form, login, slider, navigation menu, animated headline, price list, price table, flip box, call to action, carousel with images or testimonials, reviews, table of contents, countdown, share buttons, block quote, Facebook button, Facebook comments.

Many more templates
There are many more templates of pages and blocks to choose from. This way your website will be ready faster. In addition, new templates are regularly added.
Theme builder
I think this one is a-ma-zing! I used it on several sites and can’t miss it anymore. You can put together your own theme, including header & footer. Because you often see a nice theme, but then the blog overview or blog page is not as you would like. Or the header is not as you would like it, but you just accept it.
That is no longer necessary with this theme, since you can adjust everything yourself.
How does the theme builder work?
You can find this at Templates – Theme Builder
Click on “Add new”
You now have a choice of:
- Page
- Section
- Popup
- Header (the top part of your site, which contains your menu bar)
- Footer (the bottom part of your site, which contains eg your address details, some important links, social media buttons, …)
- Single (post, page or 404)
- Archive (the overview of your blog posts, the overview of a certain category, …)
Name your template.
You will now find what you need in the template library. If you have chosen Header, you will now see all header templates, if you have chosen single post, you can now choose from preset blog pages.
Choose one that you like and customize. Once you are done, click on “Publish”.
Then you determine where this template should appear.
If you have determined the layout of your blog post, you can choose Include – posts – All
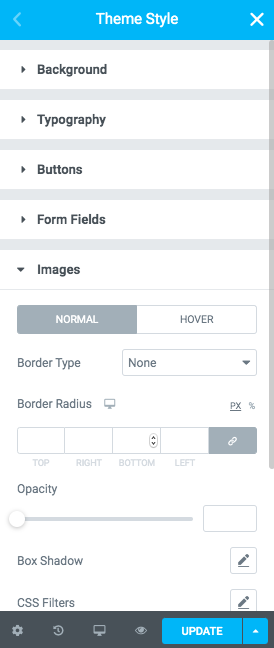
Theme styles
A new feature of Elementor is Theme Style. This allows you to determine the basic appearance of your theme.
- Background: color, gradient, image
- Typography: color and font of the body text, links and titles (h1 to h6)
- Buttons: font, shadow, background color, border or not, radius, padding
- Form: label (font and color) and field (font, color, shadow, border, radius)
- Image: border, radius, opacity, shadow, blur, brightness, contrast, saturation, hue

Popup builder
With Elementor pro you don’t need to purchase a separate popup plugin. There is a builder with which you can make the popups yourself. You can choose from many templates: text with button, registration form, with a countdown timer, … which you can of course also adjust.
For a popup you can set some things:
- Condition: on which pages the popup must be displayed. You can do that for the entire site, only with the blog post or on a very specific page. So that your popup is relevant to the info you show.
- Trigger: When does the popup open? When the page loads (after a certain number of seconds), when you scroll, when someone wants to close the page,…
- Advanced rules: Only show the popup after viewing x number of pages, after first viewing another specific url, hide from users who are logged in, mobile or not.
Woocommerce
Woocommerce is a shopping plugin for WordPress. With Elementor pro you can have it meet your own wishes in terms of layout, both for the overview of all products and the product details.
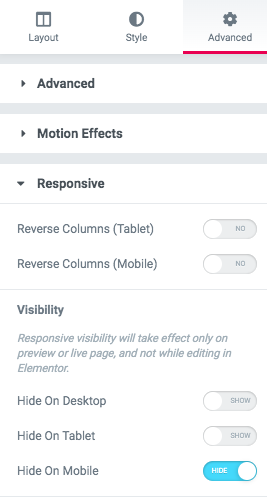
Mobile responsive
Elementor is standard mobile responsive. Of course, you don’t expect anything else in 2020. The majority of your visitors will end up on your website via their smartphone.
Very handy is that you can preview your page for desktop, tablet and mobile.
What is even more fun is this feature: sometimes you want it just a little bit different on mobile. Then you can choose the preview on mobile and then also adjust settings. These settings are only used for the mobile version.
For example, I sometimes use less white space on mobile than you see on desktop. You want a visitor to see everything that matters most without scrolling.
You can also hide elements or sections on mobile. Mobile readers often have a little less time to read a very long page, so you could only share the very important blocks. You can also choose to display popups on desktop and tablet, but not on mobile.

Work faster
We are all short of time, time you would rather spend on fun things than spend hours tinkering with your computer to do something.
That is why it is also important that a page builder makes everything easier and faster. That it contains useful features to make it even more practical. And that is certainly the case with Elementor. In fact, their updates always include something that can save you time.
It is very easy to install Elementor. You do that just like any other plugin. Elementor pro can also be easily uploaded via the purchased ZIP file. If you have already installed the free version first, that is no problem, because the pro is an add-on to the free version, so you need both.
What saves a lot of time is the “Finder”. With a long detour you can always go to the page you want to edit, adjust it and then back to your page overview and find a new page that you want to change.
But if you go to Finder via the menu in Elementor or via Cmd + E (mac) or Ctr + E (windows) you can type something, so you will quickly end up on the right page, template, header, footer that you want to edit.
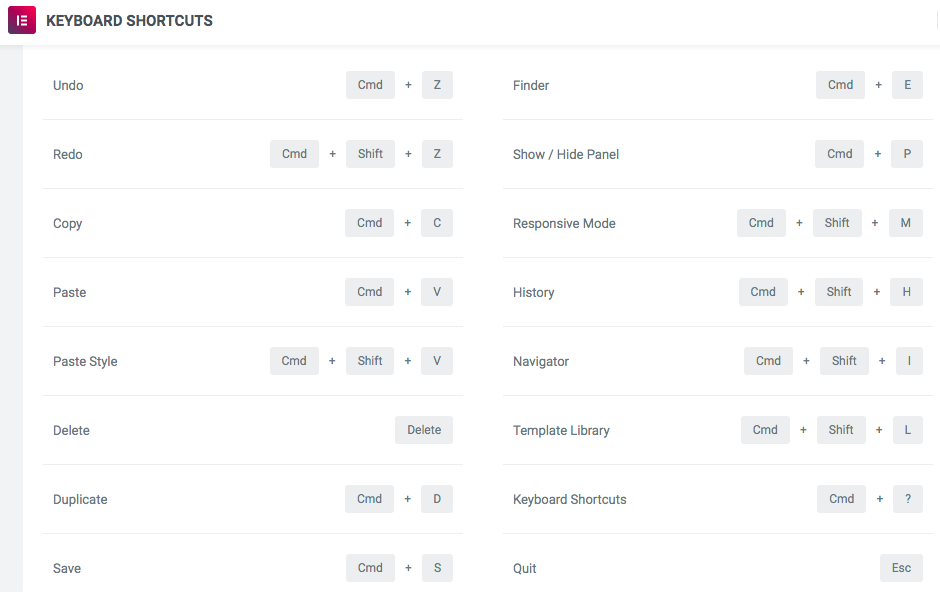
Are you someone like me who likes to use shortcuts, then you have an overview here. You can always consult this in Elementor when you press Cmd +? (Mac) or Ctr +? (Windows).

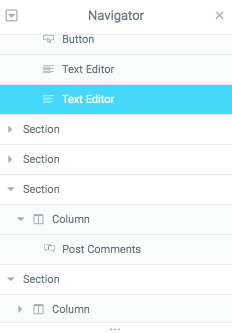
With the navigator you get an overview of all sections you use and the elements in it. This way you can easily drag a piece from the top to the bottom. If you did the same on the page (without the use of the navigator), on a long sales page, it could take forever to drag through the entire text.

You can insert self-made tempates via shortcodes in blog posts or on pages, so you don’t have to do the same work over and over again.
Elementor hello theme
As I said, you can use Elementor with any theme you want. But recently Elementor also has its own theme: Hello Theme. This is a pretty nude theme (a starter theme) so it is very fast. The intention is that you can provide it with a design via the theme builder of Elementor Pro.
Since it is made by the same developers as the plugin, the theme and the plugin work seamlessly. Popular plugins (yoast, woocommerce, …) have also been taken into account so that the theme is compatible and does not conflict.
The use of this theme is free.
On this website I use Elementor Hello theme in combination with Elementor Pro.
Elementor – my experience
I exchanged the page builder Divi for Elementor. On one of my sites I have not yet transferred this and I notice that it works a lot stiffer and I spend a lot more time editing my page. So also on that site I will soon make the switch from Elementor.
I’ve used multiple page builders and none worked as smoothly and intuitively as Elementor. In my area, some people have also started working with it on their site. People who had no experience with creating websites and that went very smoothly.
